Changelog Oct 22, 2021
- Category
- Company
- Published
Faster, faster, faster! Sub-millisecond auth in your backend, faster sign-in, and faster loading. Plus, community Ember.js and Next.js support.

Our changes this week are all about performance. This is a really fun part of our job - since we focus so intently on user management, we get to dive deep to provide the best developer and end-user experiences for our customers.
Sub-millisecond authentication
Applications built on Clerk now use "stateless" authentication by default instead of "stateful." Before this release, our SDKs authenticated users just-in-time with a network request to Clerk's servers. Now, requests are pre-authenticated with signed, short-lived JWTs, and our SDKs verify their signatures in under 1 millisecond.
Each JWT only lasts 60 seconds and the refresh is handled automatically by our frontend SDKs. Since each JWT is so short-lived, end-users and administrators still have the ability to quickly revoke malicious or leaked sessions.
More on this next week, when we'll launch new marketing and documentation pages to fully explain the functionality.
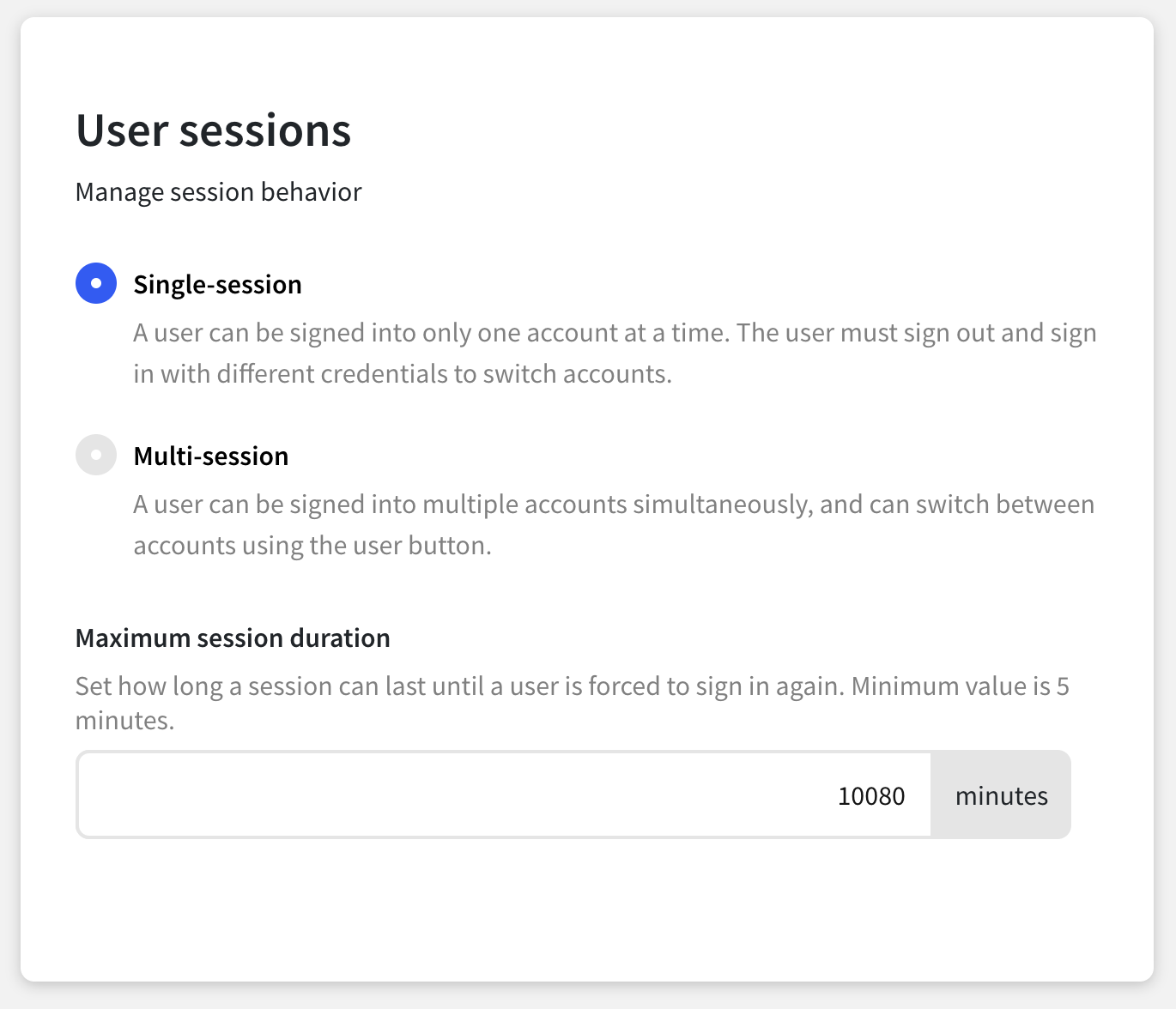
Faster sign-in for password manager users
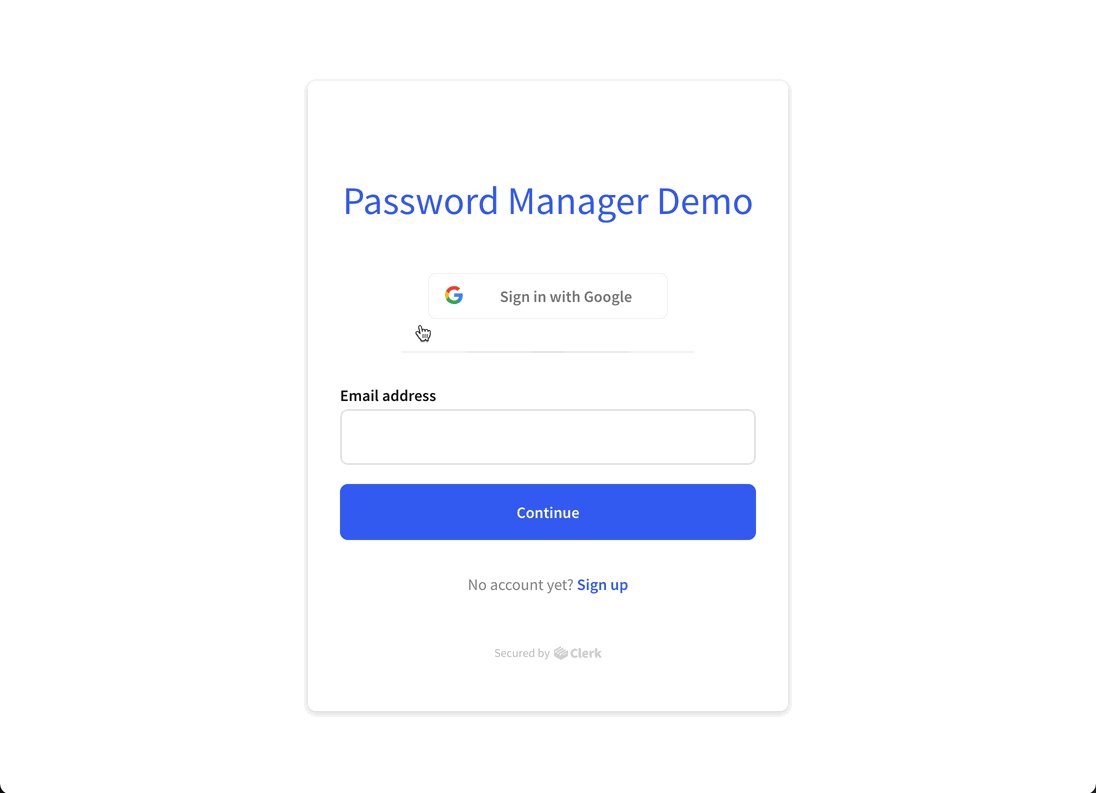
Our standard sign-in flow has two steps. We do this because it's common for users to forget if they signed up with an email address or with a social sign-in vendor like Google. By asking for a password on the second page, we ensure that a user who originally signed up with Google won't get stuck trying to remember a password that doesn't actually exist.
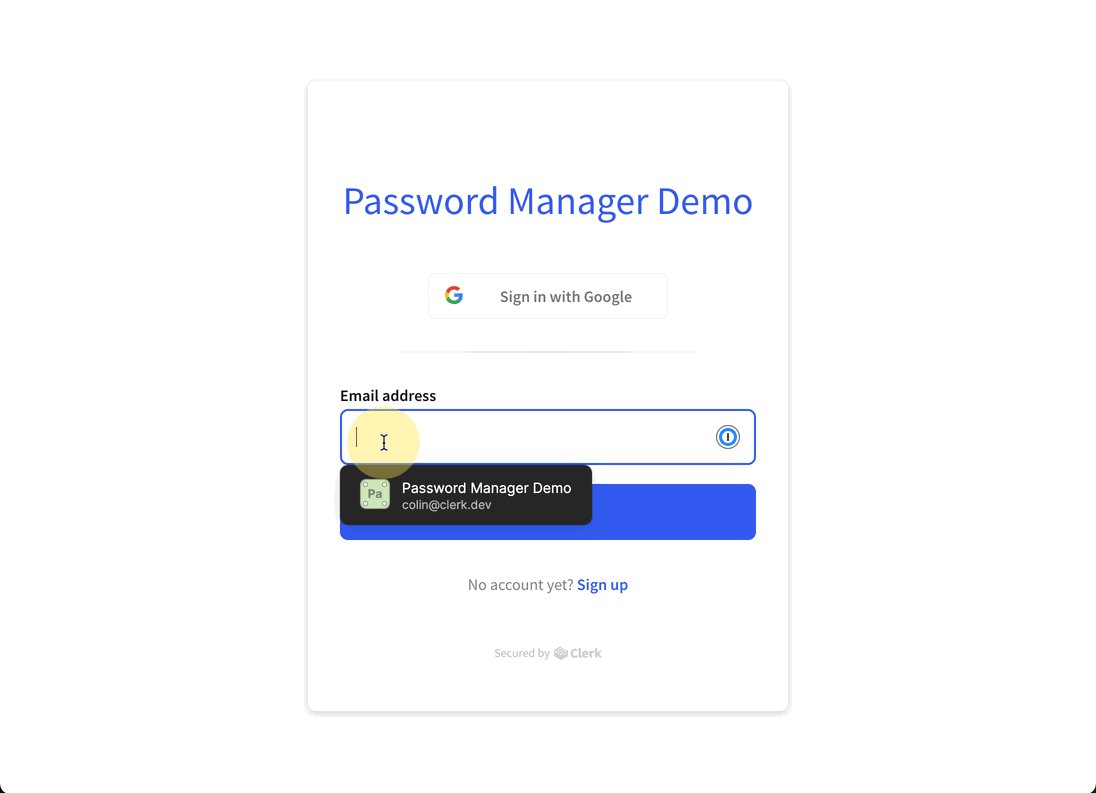
Although the second step has no negative impact on most users, we have heard some complaints from password manager users. For them, opening the password manager twice can be a hassle.
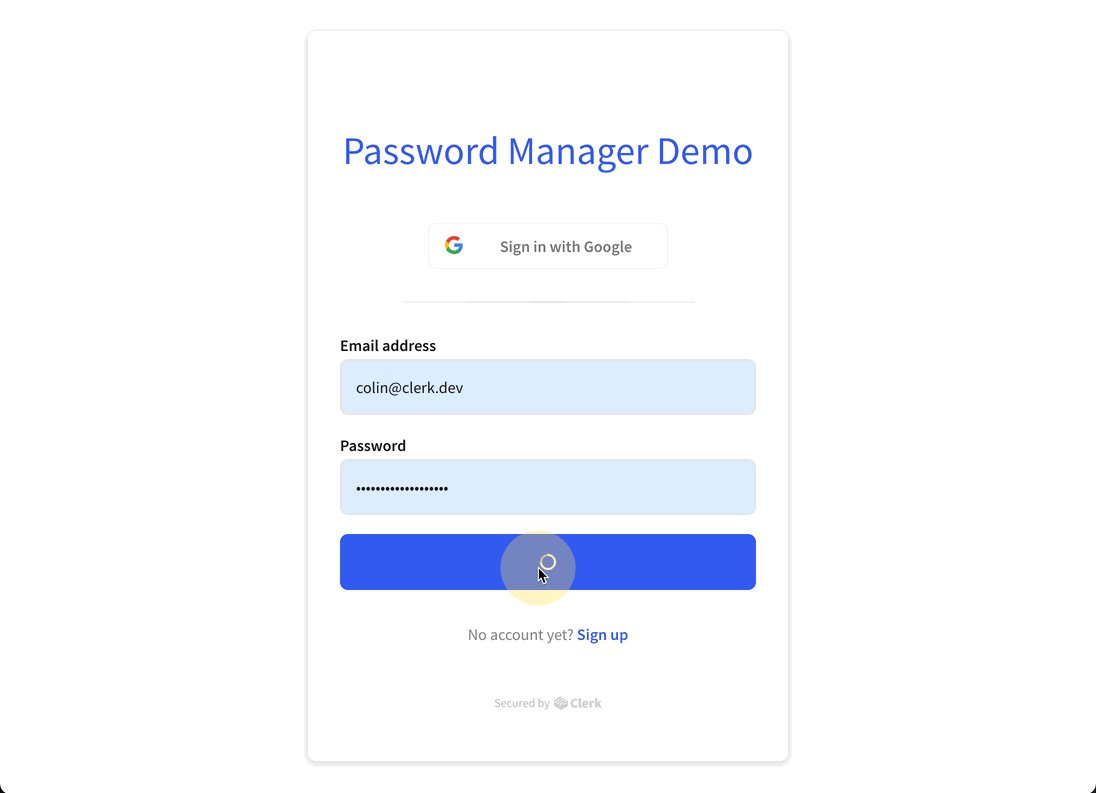
To improve their experience, we've launched a change that detects when a password manager is available and moves the password field to the first step.

Faster Javascript loading
We've heard your concerns about our large Javascript bundle and have started project to reduce its size. So far, we've dropped 15% to 141 kB, and we'll continue to post updates here until the project is finalized.
Community thank you!
This week, two community projects were launched that we'd like to feature:
- Miguel Andrade launched a Clerk SDK for Ember.js. Thank you for making Clerk easier to use for Ember.js developers!
- Jorge Acero launched NextShield, which makes it easy to add authorization to Next.js pages. Thank you for giving developers even more power on top of Clerk's integration with Next.js!