



Authentication optimized for Expo
Implement cross-platform authentication and user management the React way - with hooks and components.
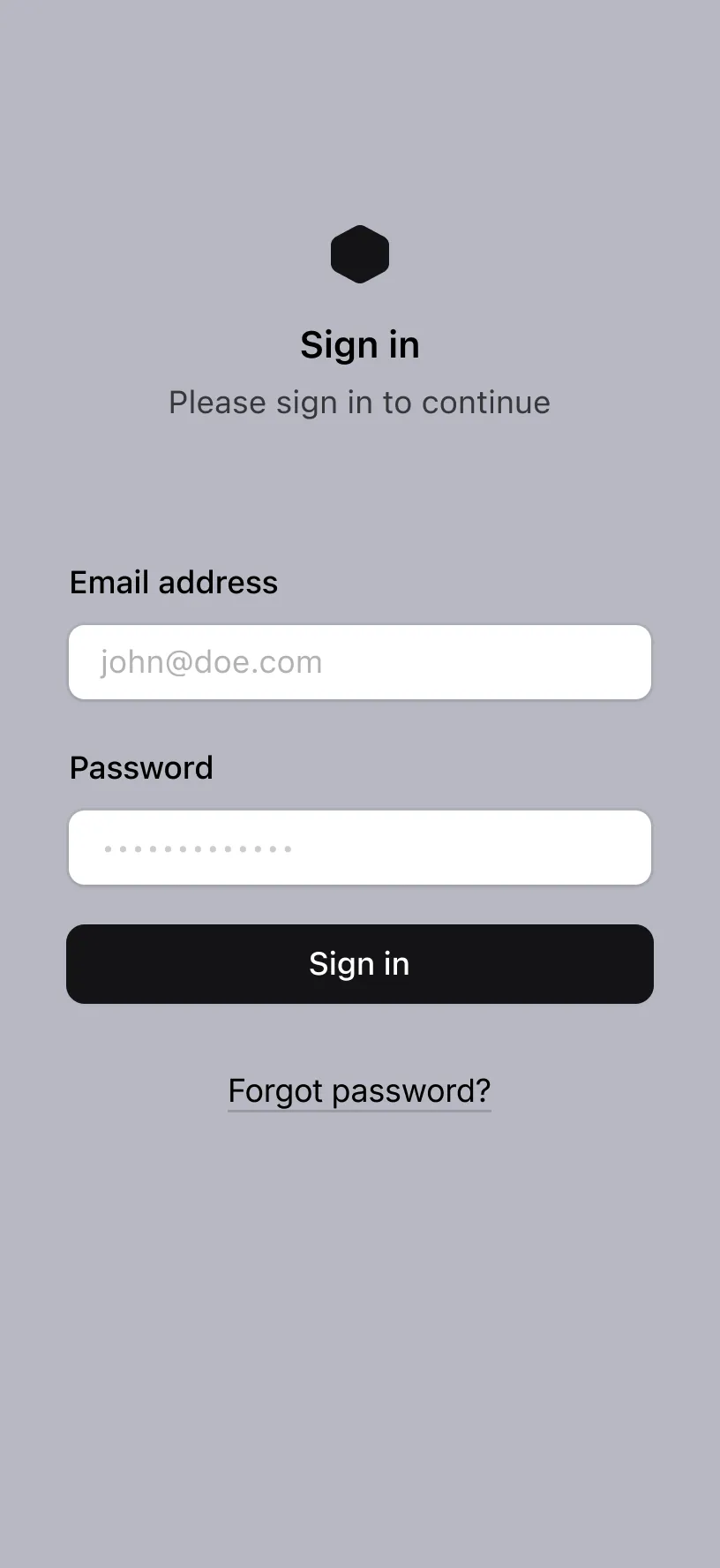
React Hooks for Expo Native
Add authentication to your Native application faster with Clerk’s React hooks. Maintain control of your UI while Clerk handles the complexities of user management, authentication, session handling, and more.
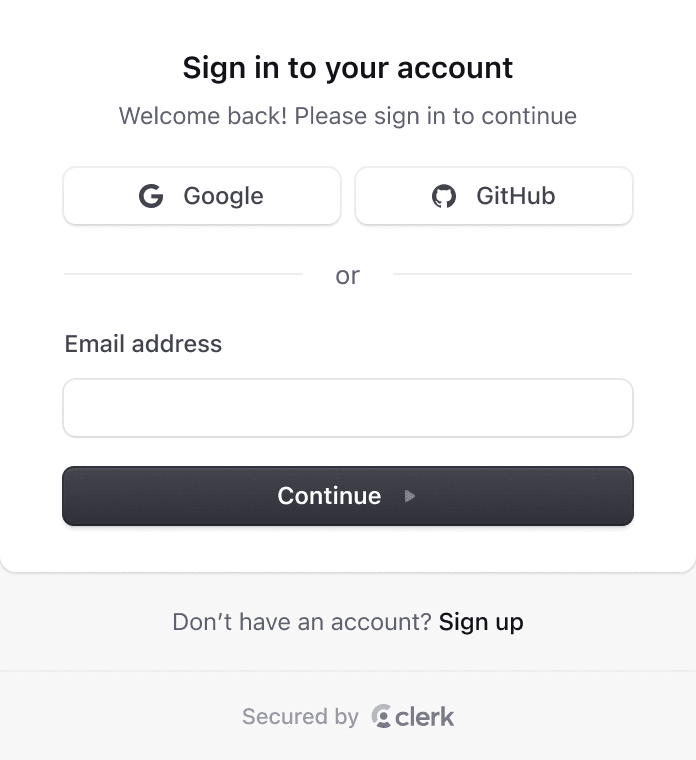
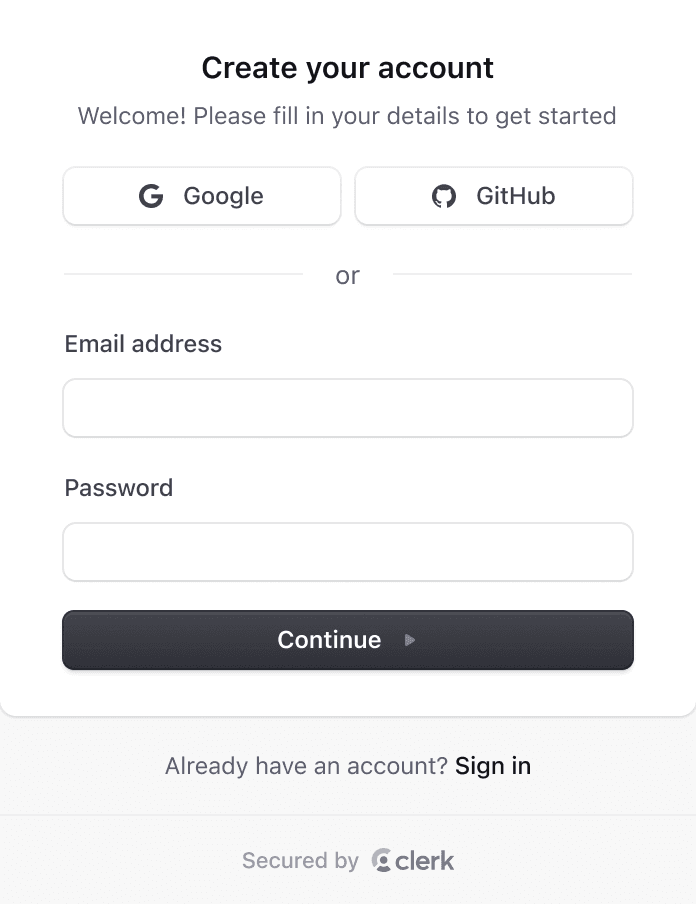
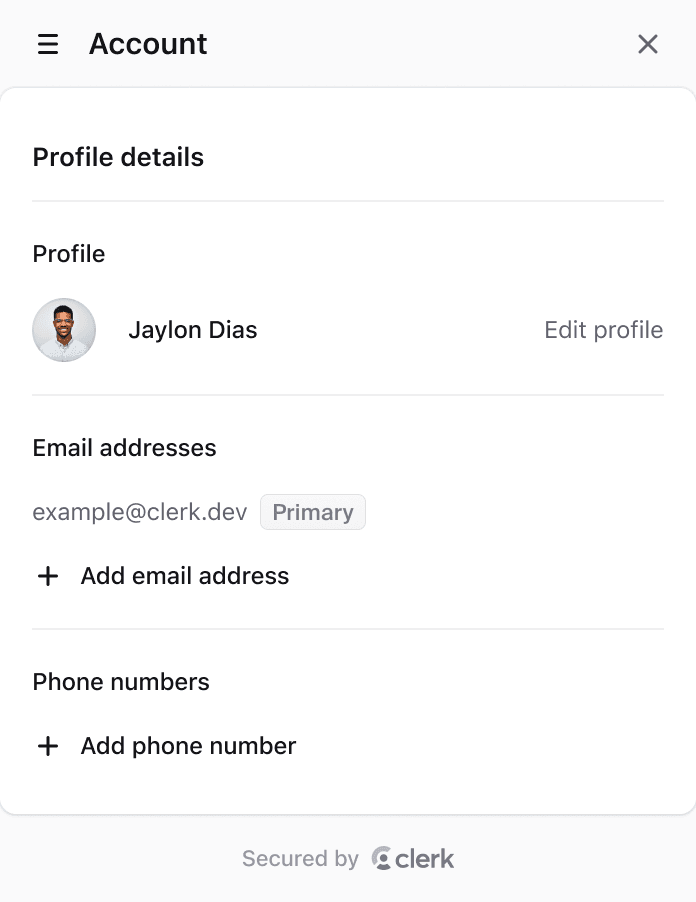
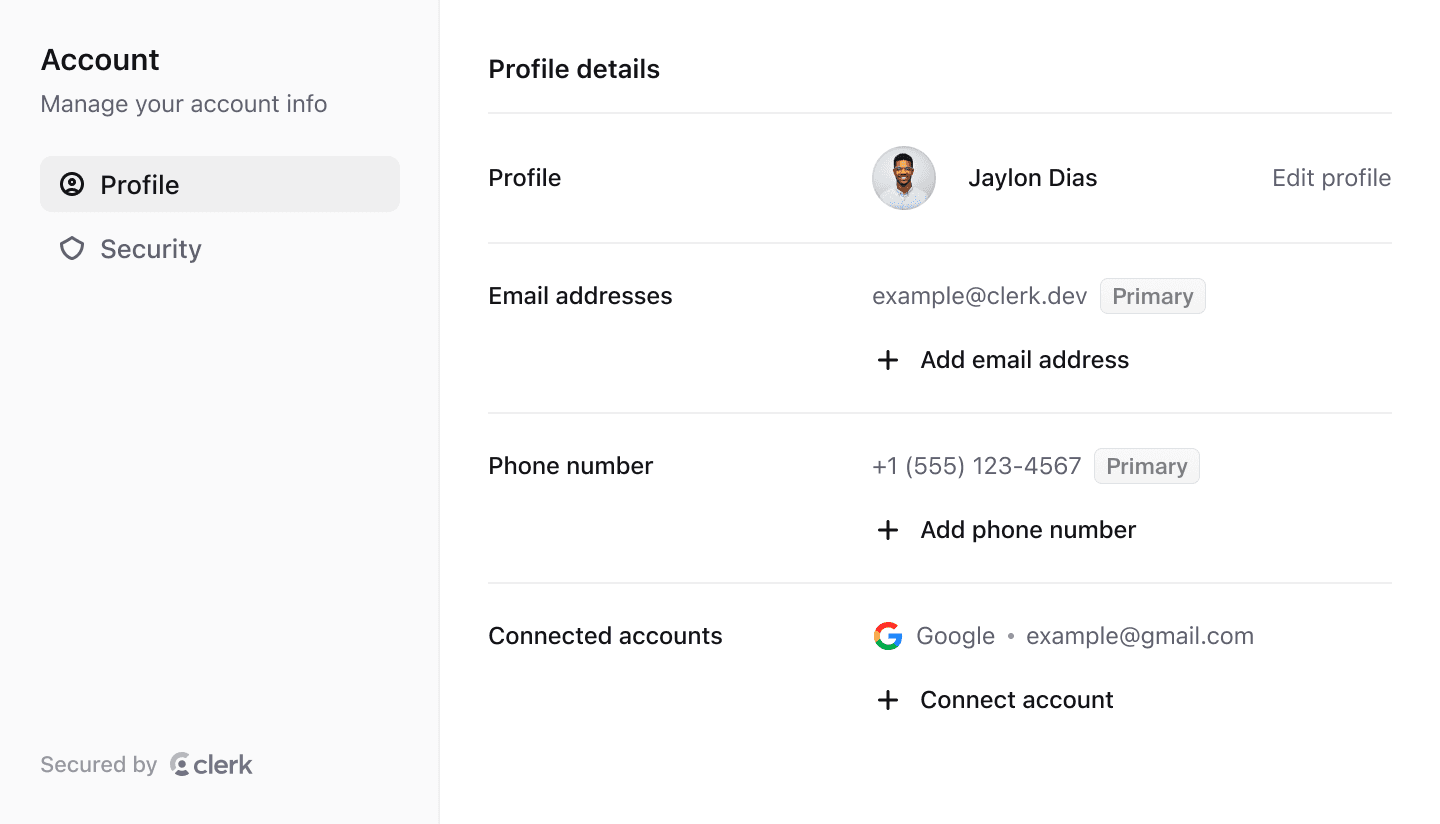
Components for Expo Web
Add sign-in, sign-up, user management, and more to your Web application with drop-in components that work out of the box and are easy to customize.
Authentication options you want, configured with a single click
No more wrestling with deep links and platform-specific quirks. Clerk provides the quickest way to authenticate and secure your Expo users.
Social sign-on
Clerk handles the browser-based OAuth flows for you, including deep linking back into your Expo app after authentication.
Passkeys
Add passkeys to your application to provide a modern, passwordless sign-in experience that enhances your security and allows you to authenticate faster.
Multi-factor authentication
Add an extra layer of security with built-in support for multi-factor authentication using TOTP or SMS/email codes.
Local credentials Beta
Save a user’s password on their device after the first sign-in, then allow future logins with biometrics like Face ID, reducing friction for returning users.
Hooks and helper components to control access to your app
Fine-tune which screens and features your users can access based on their identity, permissions, or role.
Protect your screens
Use Clerk’s control components like <SignedIn />, <SignedOut />, and <RedirectToSignIn /> to secure your screens and redirect unauthenticated users.
import { SignedIn, SignedOut } from '@clerk/expo'
import { Text, View } from 'react-native'
const ProtectedPage = ({ children }) => {
return (
<View>
<SignedIn>
<Text>You are signed in</Text>
</SignedIn>
<SignedOut>
<Text>You are signed out</Text>
</SignedOut>
</View>
)
}
export default ProtectedPageRole-based access control
Define and assign permissions from the Clerk dashboard then conditionally render components based on the user’s access rights.
import { Protect } from '@clerk/clerk-expo'
import { Text } from 'react-native'
const ProtectedPage = ({ children }) => {
return (
<Protect
permission="org:invoices:create"
fallback={
<Text>You don’t have permission.</Text>
}
>
{children}
</Protect>
)
}
export default ProtectedPageClerk handles the session, even if the user is offline
Keep your users authenticated and engaged, even in challenging network conditions, without writing any session management code.
Customize session lifetime
Configure the session lifetime from 5 minutes to 10 years, with an optional inactivity timeout.

Encrypted local token storage
Encrypt and store authentication tokens using Expo SecureStore, ensuring tokens are protected at the device level.
Mobile offline support Beta
Clerk keeps Native users signed in without an internet connection. Access cached user data even when the device is offline.
Advanced security and privacy
Focus on innovation while we handle your security needs
Leave security to us and build with confidence. Clerk is regularly audited and certified by industry-leading third-party standards.
Secure, private, and compliant. Always.
SOC2 Type II
HIPAA
CCPA
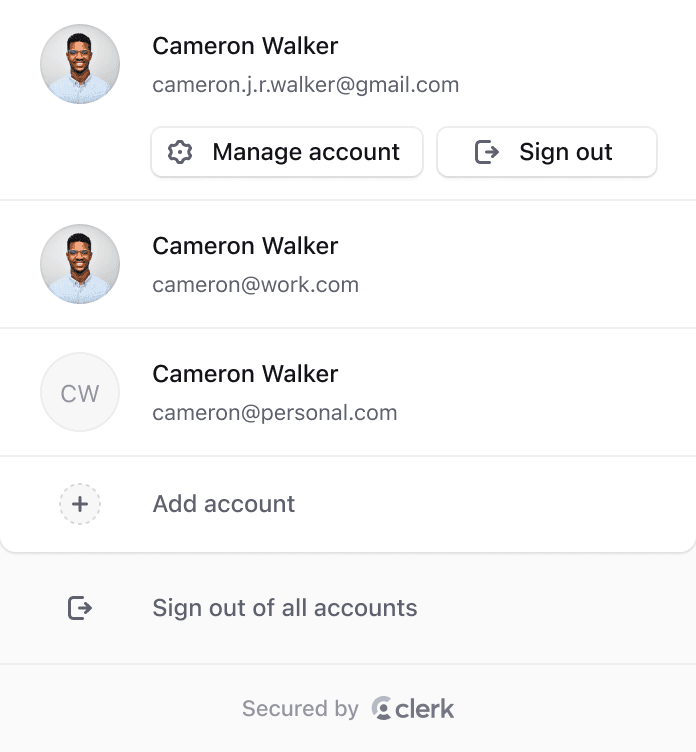
Comprehensive user management
Much more than authentication
Authentication is only the beginning. Clerk gives you everything you need to manage your growing user base - from authorization and organization management to a powerful admin dashboard.
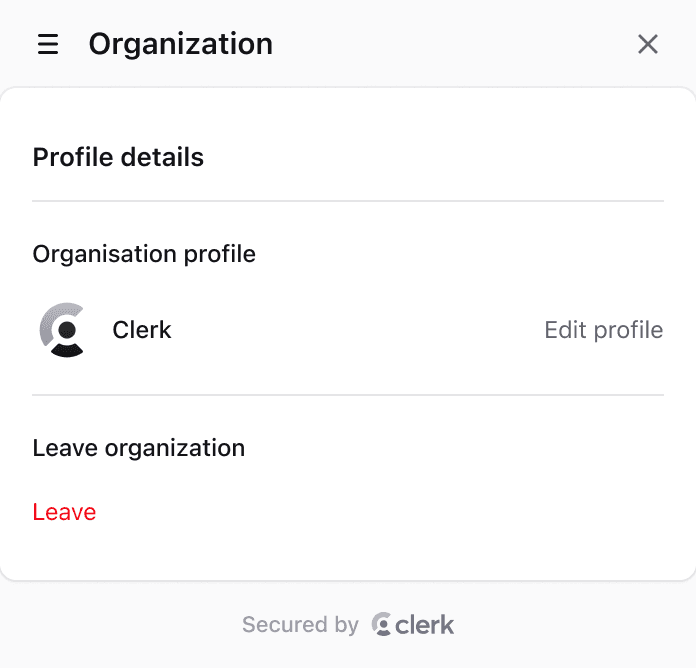
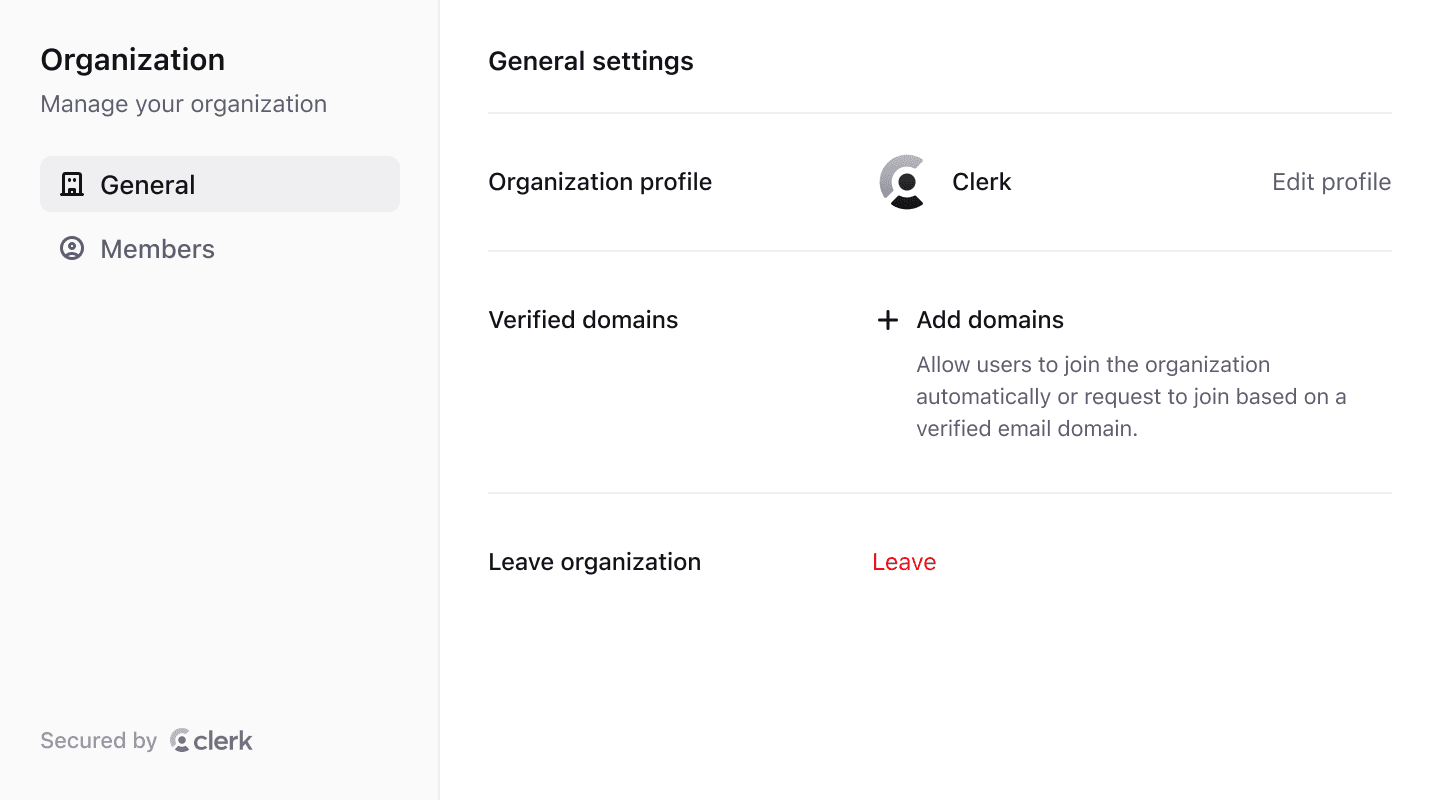
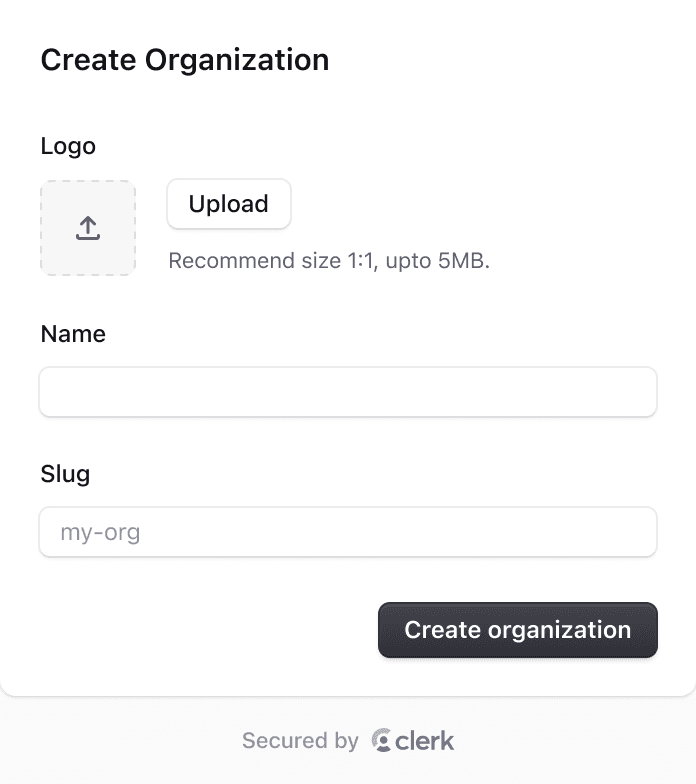
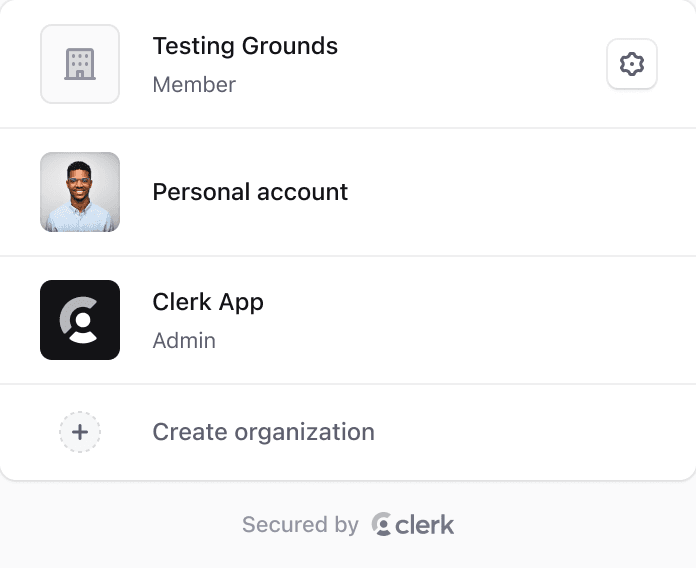
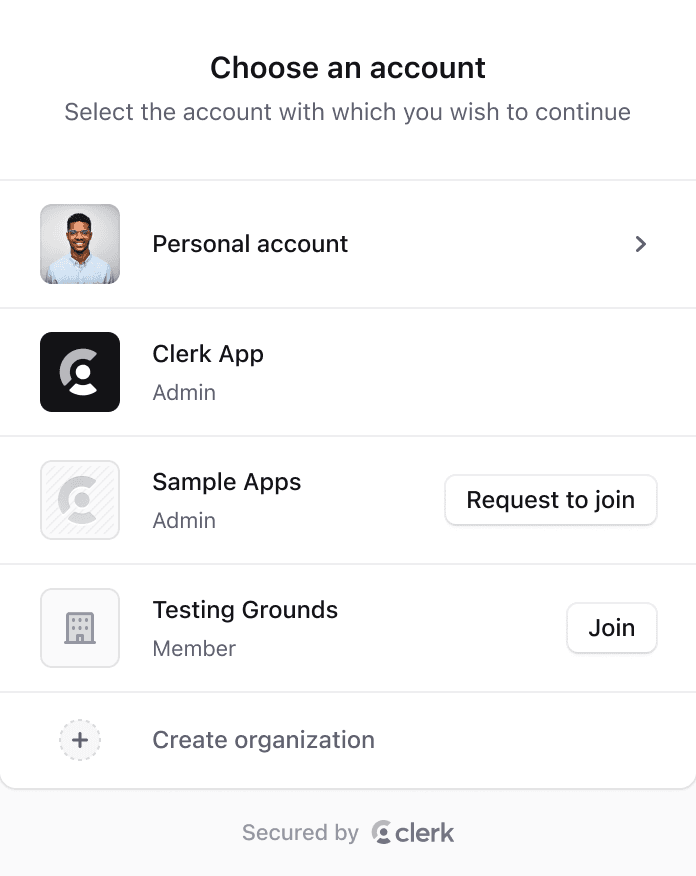
Build team-based features quick with Organizations
Enable your users to create and manage teams, invite team members manually, or set up auto-invites for teammates who share a company email domain.

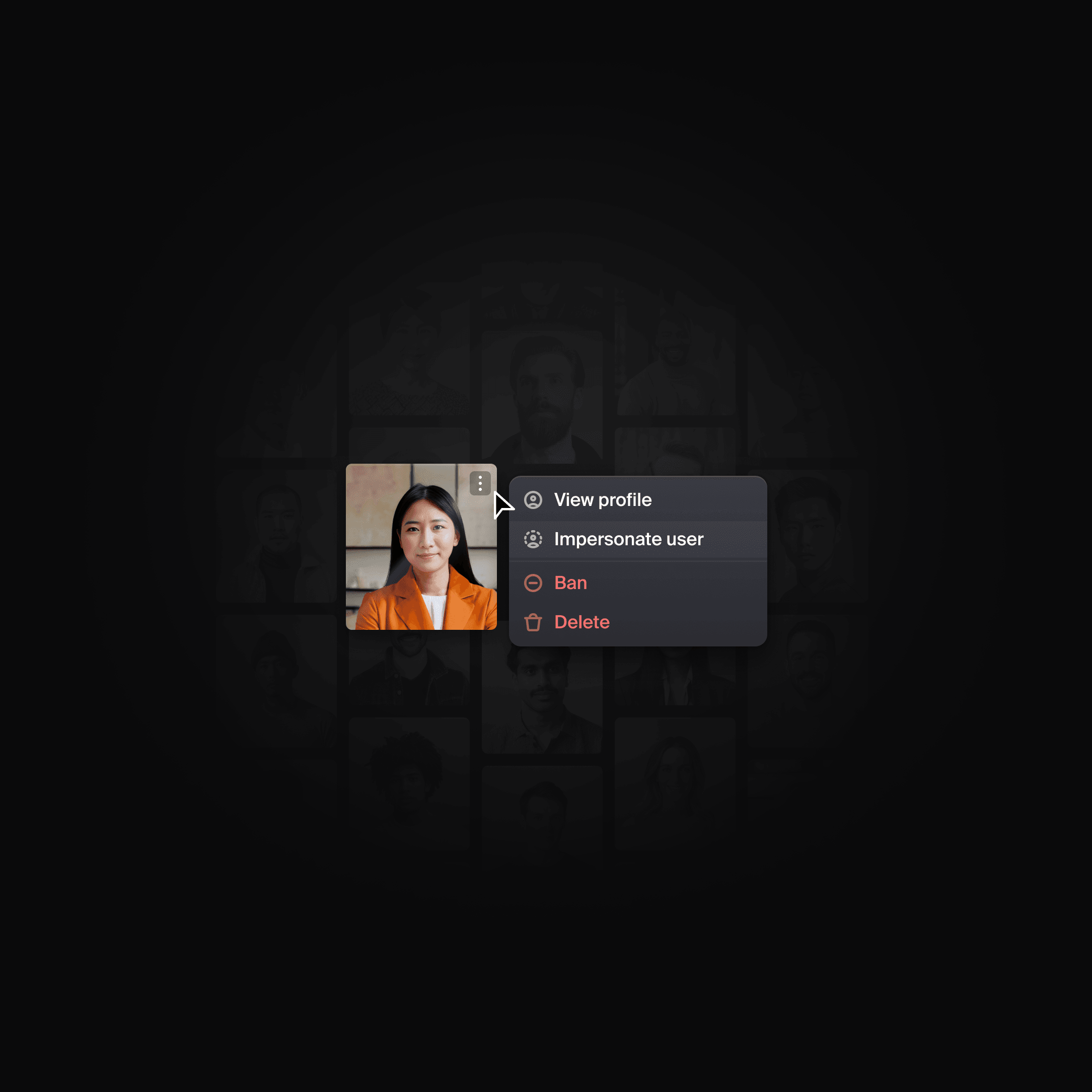
Manage and support users from the Clerk dashboard
Monitor, manage, and support users directly from the Clerk dashboard. It’s the most powerful user management back office you never built.