

Modern Next.js authentication is an npm install away
Clerk’s components and auth helpers are purpose-built for the Next.js App Router, making it intuitive to protect your pages and endpoints behind a secure interface.
Backed by Stripe, a16z, and more. Trusted by security-conscious Next.js developers at companies you recognize like Turso, Inngest, BaseHub, and others.
Components as the API
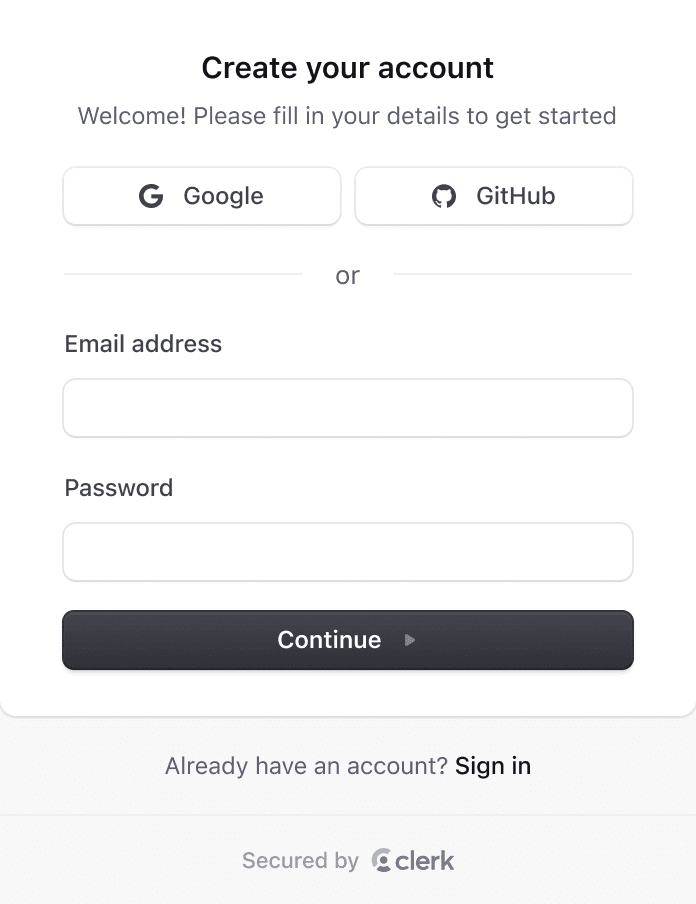
It all starts with <SignIn />
Configure your <SignIn /> component with authentication options your users find convenient then embed it directly in your application.
Build your example <SignIn />
Your selected options are displayed in the example <SignIn /> component
Sign in options
Sign into Your Application
Welcome back! Please sign in to continue
or
This is a preview
UI Building Blocks
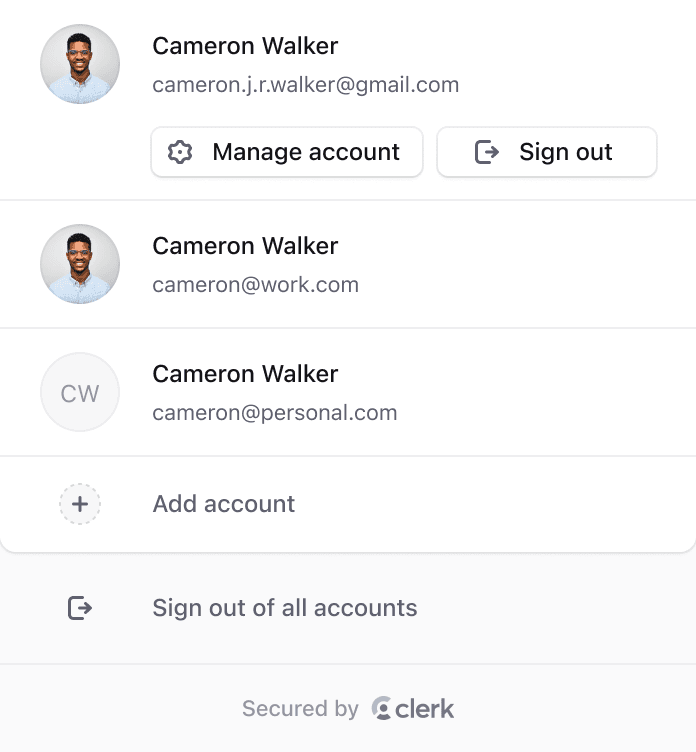
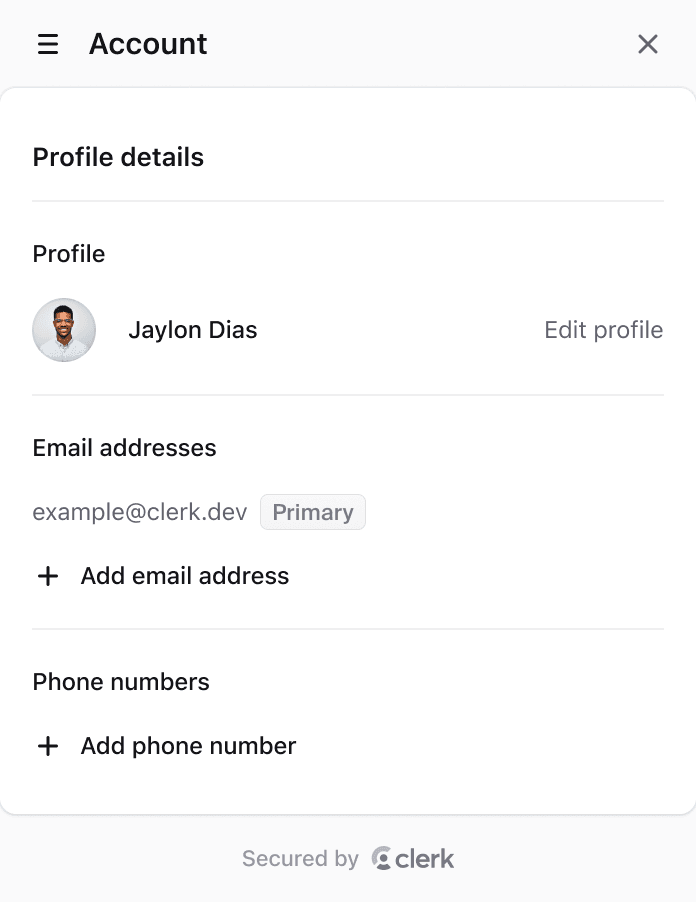
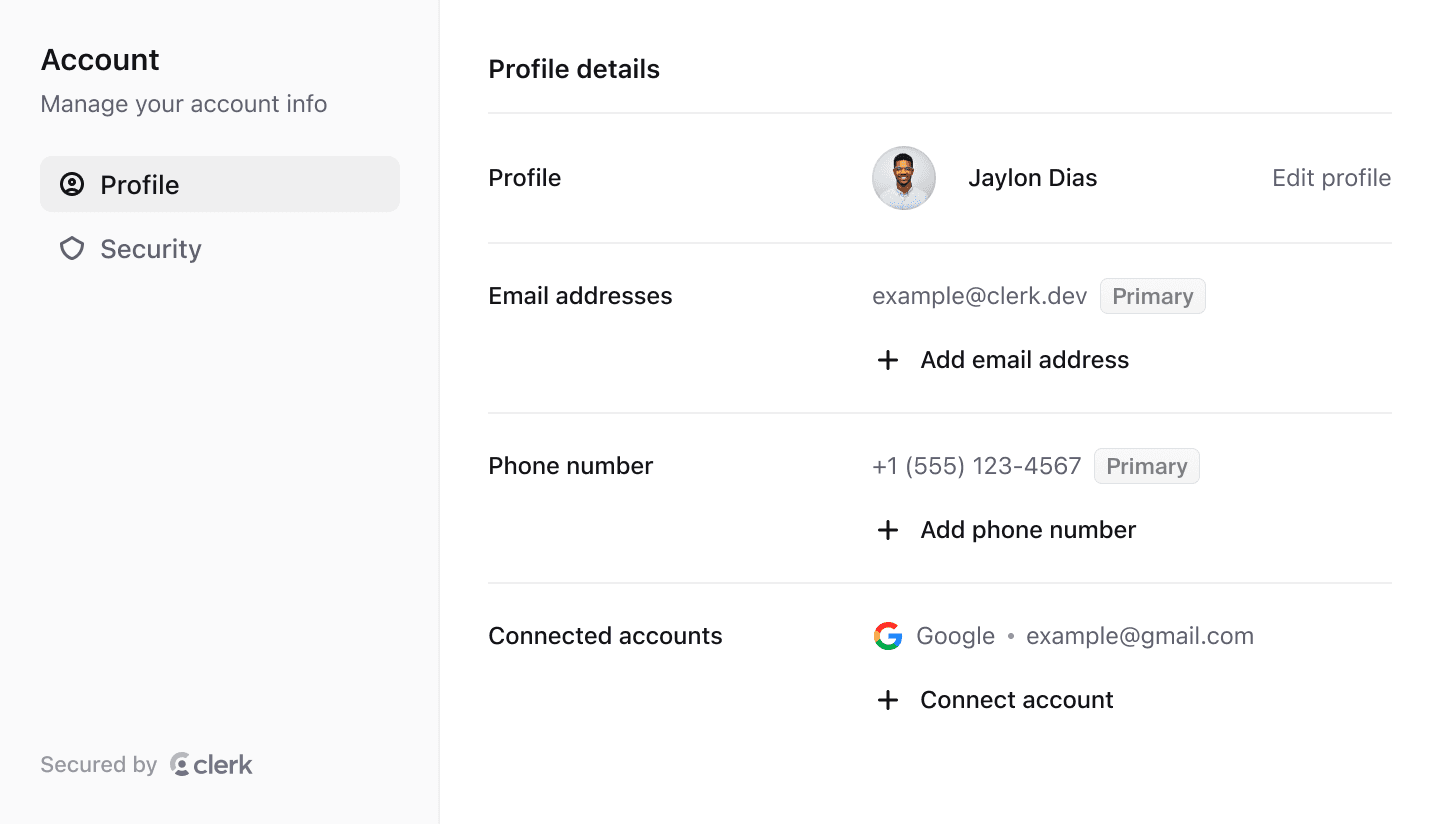
Beautiful prebuilt components to authenticate and manage your users
UI components for secure user sign-in, sign-up, profile management, organization management, and more.
Our components are designed to work quickly out-of-the-box and can be customized to perfectly match your brand.

Authentication and Authorization
Intuitive Middleware, Control Components, and Hooks to protect your routes
Next.js authentication middleware and control components to fine-tune which resources and operations your users can access based on their identity, permissions, or role.
import {
clerkMiddleware,
createRouteMatcher
} from '@clerk/nextjs/server'
const isProtectedRoute = createRouteMatcher([
'/dashboard(.*)',
'/forum(.*)'
])
export default clerkMiddleware(async (auth, req) => {
if (isProtectedRoute(req)) await auth.protect()
})Middleware
import {
clerkMiddleware,
createRouteMatcher
} from '@clerk/nextjs/server'
const isProtectedRoute = createRouteMatcher([
'/dashboard(.*)',
'/forum(.*)'
])
export default clerkMiddleware(async (auth, req) => {
if (isProtectedRoute(req)) await auth.protect()
})Control components
Hooks
We’re big admirers of what the @clerk team are building and looking forward to working more closely with them.
The best practices built-in to their <SignIn/> and <UserProfile/> components would take months to implement in-house, yet no sacrifice is made in terms of Enterprise extensibility or customization to your brand.
Clerk feels like the first time I booted my computer with an SSD. It’s so much faster and simpler that it changed how I do things.
Clerk let us spin up a new product in hours instead of weeks. As a company that deeply values developer velocity— Clerk is exactly what we needed.
After spending many hours on auth issues that seemed simple (but were not), we moved to Clerk and all that burden was lifted. We kind of wish we’d made that decision earlier.
We were able to ship MFA, SSO, and SAML for our customers in a fraction of the time. Now, we have improved security and must-haves for enterprise prospects.
Clerk’s integration gives Supabase developers another incredible option for handling authentication. And the Clerk team are a pleasure to work with.
Start with ease
Add authentication in minutes, not days
Clerk considers education a first-class feature. Choose a learning resource that resonates with you below. Now go build something awesome with Clerk!
Starter template
Clone this auth starter template powered by Clerk and focus only on building unique features

Documentation
Find answers quickly with comprehensive documentation
Tutorials
Hands-on tutorials to help you get started and inspire your project
From the blog
Insightful posts from practioning thought-leaders about Next.js authenticaiton and how to get the most from Clerk

Advanced security and privacy
Take the security burden off your shoulders
Building with Clerk means implementing a solution that considers security, privacy, and compliance as essential responsibilities in everything we create.
Pen tests and code review
Clerk commissions third-party testing and assessment based on the OWASP Testing Guide, the OWASP Application Security Verification Standard, and the NIST Technical Guide to Information Security Testing and Assessment.
XSS leak protection
Cross-Site Scripting (XSS) vulnerabilities are incredibly serious. Clerk works to minimize attack surface area by using HttpOnly cookies for authenticated requests to our Frontend API, so that credentials cannot be leaked during XSS attacks.
CSRF protection
Most Cross Site Request Forgery (CSRF) attacks can be protected against by properly configuring the way session tokens are stored. Clerk handles the necessary configuration on your behalf by configuring cookies with the SameSite flag.
Session fixation protection
Session fixation is a technique for hijacking a user session. Clerk protects against this by resetting the session token each time a user signs in or out of a browser. When the session is reset, the old session token is invalidated and can no longer be used for authentication.
Password protection and rules
Clerk uses NIST guidelines to determine the character rules for passwords and contracts with HaveIBeenPwned to review prospective passwords. Additionally, Clerk leverages bcrypt, an industry standard hashing algorithm for storage.
Session leak protection
Instead of sharing cookies across subdomains, Clerk sets multiple independent cookies (one for the main domain and one for the subdomain), so that an attack on Clerk cannot be chained into an attack on your application.

Avoid vendor lock-in
Your users. Your rules.
As a user management platform, it’s important that Clerk enables you to maintain complete ownership of your user data, ensuring flexibility and avoiding vendor lock-in.
Data export
Export your data in a portable format from the dashboard anytime. No need to talk to the team, unless you want to.
Query data on-demand
Skip synchronizing headaches and use our highly reliable API to query data just-in-time instead.
Webhooks
Subscribe to events like `user_created` and `user_updated` to synchronize Clerk data with your system.
Integrations
Clerk provides seamless integrations for platforms you might already use like Firebase, Supabase, Convex, and more.
Bring your own UI
Need finer UI control? Use Elements or our custom hooks to wire up your custom UI components to Clerk directly and securely.
Scalable architecture
Clerk is built to scale with your application. Whether you’re a startup or an enterprise, Clerk can handle your user management needs as you grow, ensuring performance and reliability at any scale.
More than auth
Comprehensive user management
While authentication is a critical aspect of user management, Clerk goes beyond simply verifying user identities. We offer a comprehensive suite of features designed to enhance the entire user experience.
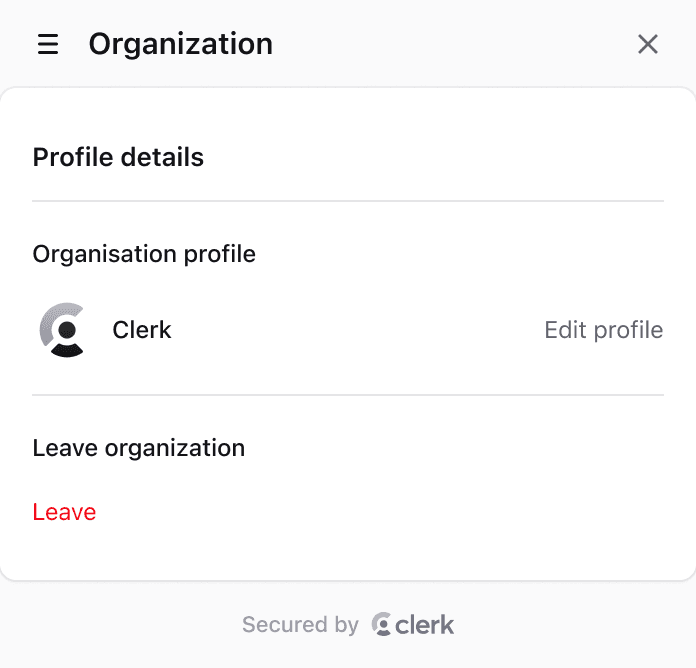
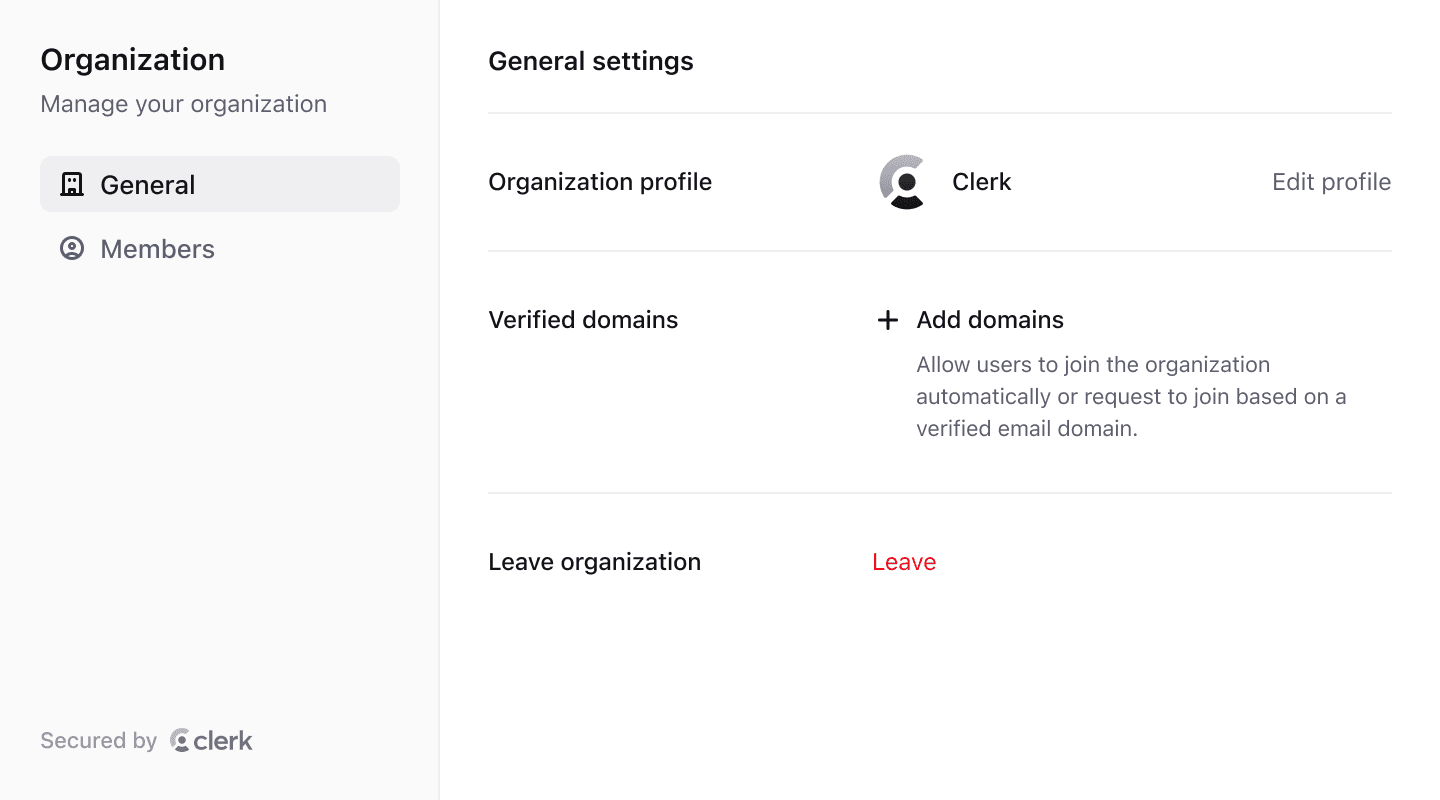
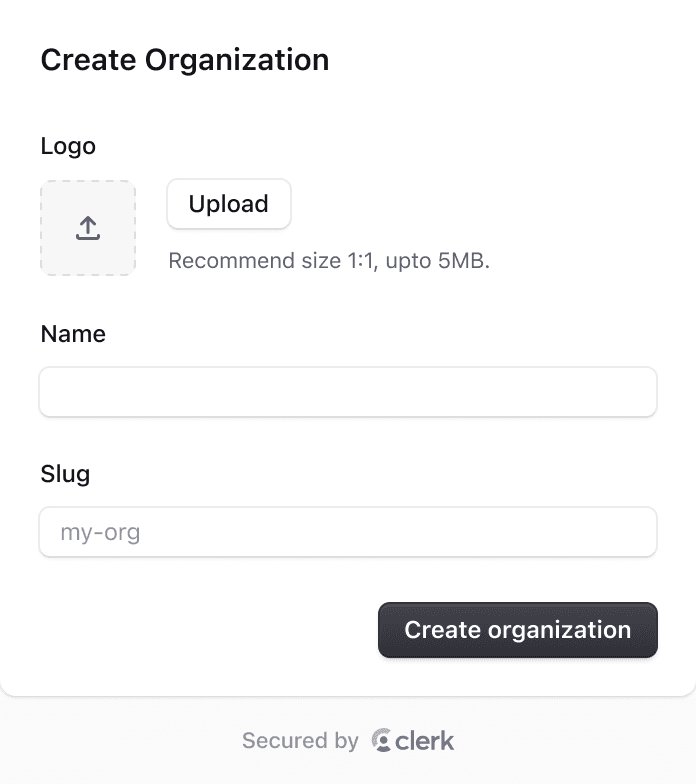
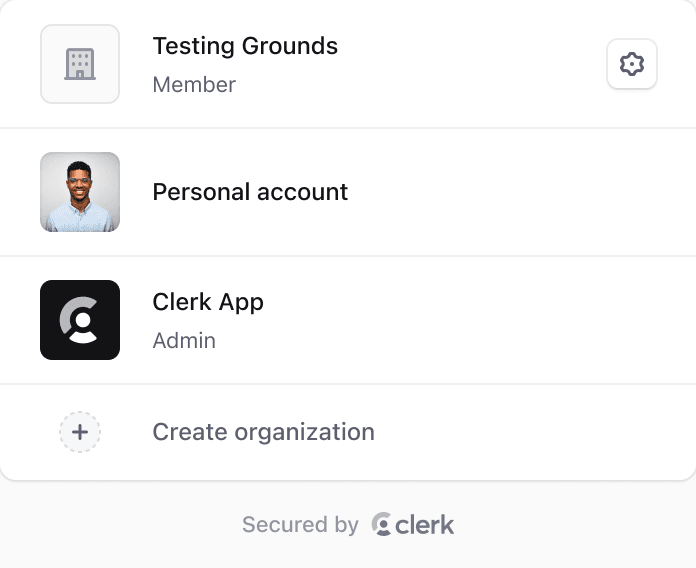
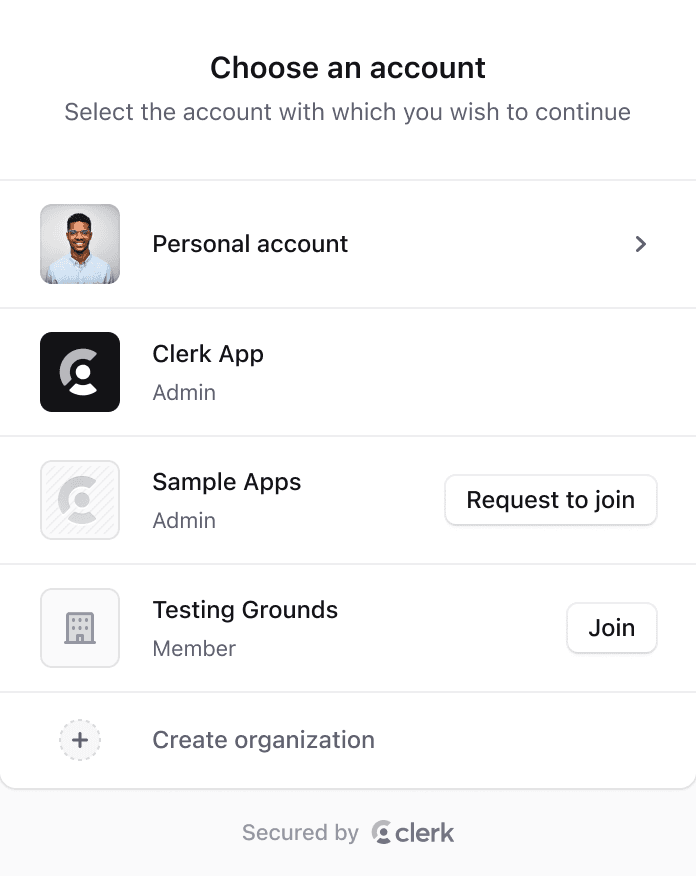
Organizations
Build multi-tenant SaaS the easy way
Clerk provides everything you need to onboard and manage organizations and users seamlessly in your multi-tenant SaaS application.
Back office
Administration dashboard
Never build a back office again. Clerk’s admin dashboard enables you to list, create, update, and even impersonate your users for support purposes.
Trusted by fast-growing companies around the world
Frequently asked questions
Rapid-fire answers to common questions. Have a question of your own? Our Support Engineers are ready to help. Get in touch.




Start now, no strings attached
Integrate complete user management in minutes. Free for your first 10,000 monthly active users and 100 monthly active orgs. No credit card required.